cara Membuat Menu Dropdown di Blog
Cara Membuat Menu Dropdown di Blog
Menu dropdown, berarti menu yang menurun. Menu yang lebih simple, dan tidak banyak memakan tempat. Sebelumnya saya sudah menjelaskan cara membuat menu di blog,
dengan memanfaatkan laman untuk membuat menu blog. Caranya sedikit
lebih sederhana, dari pada menu dropdown yang akan saya jelaskan kali
ini. Untuk lebih jelasnya, lihat dulu gambar menu dropdown dibawah ini.
Menu dropdown ini ada yang satu cabang, dan juga ada yang 2 cabang. Saya
akan coba menjelaskan sesederhana mungkin, cara membuat dan mengatur
menu dropdown sesuai dengan keinginan, agar mudah untuk dimengerti. Menu
dropdown ini tidakmengedit kode html di template, tapi
menggunakan widget/gadget di blog, jadi template aman ketika ada
kesalahan dalam pembuatannya.Cara membuat menu dropdown di blog.
Ikuti langkah-langkah dibawah ini:
Membuat Menu Dropdown
- Pertama, lihat susunan kode dibawah ini. Inilah struktur keseleuruhan kode yang akan kita pakai dalam membuat menu drop down.
- Dari susunan kode diatas, <style> ditempatkan diawal, selanjutnya Kode Css, dan ditutup dengan </style>, terakhir Kode HTML.
- Sekarang yang kita butuhkan adalah, Kode Css dan HTML nya. Tidak harus buat sendiri. Cukup kunjungi situs dibawah ini.
- http://cssmenumaker.com/. Selanjutnya, pilih salah satu menu dropdown yang kamu inginkan.
- Setelah memilih, maka akan terbuka halaman baru. Pilih Costumize.
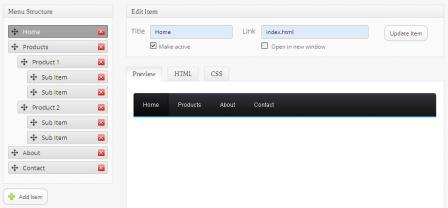
- Dan atur nama dan isi dari menu dropdown, gunakan add item untuk menambah menu dan gunakan edit item untuk memasukan url isi dari menu tersebut. Seperti gambar dibawah ini.
- Setelah selesai mengatur isi menu dropdown, ambil/copy kode CSS dan HTML nya. Dan pastekan di Notepad susun seperti langkah pertama.
<style>
KODE CSS
</style>
KODE HTML
KODE CSS
</style>
KODE HTML

Memasang Menu di Widget atau Gadget
- Setelah selesai menyusun semua kode di Notepad. Sekarang ke bagian Tata Letakdi blog. Dan Klik Tambahkan Gadget, dan pilih HTML/JavaScript.
- Copy semua kode di Notepad tadi dan Pastekan semua kode ke GadgetHTML/JavaScript. Dan Simpan.
- Selanjutnya pindahkan Gadget HTML/JavaScript ke bawah Header. Dan Silakan lihat blog.
- Menu Dropdown sudah jadi. Jika menu dropdown nya tidak turun. Itu berarti kita harus mengedit bagian header blog.
- Silakan ke Bagian Template, klik edit HTML, dan cari kode <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> kode lengkapnya kira-kira seperti dibawah ini.
- Ganti maxwidget='1' menjadi maxwidget='3' dan showaddelement='no' menjadishowaddlement='yes'. Dan Save Template.
- Kembali lagi ke pengaturan Tata Letak, pindah-pindahkan Gadget HTML/JavaScript tadi, dibawah header. Dan save.
- Setelah itu lihat blog, jika menu masih belum turun, ulangi lagi ke pengaturan Tata Letak, pindahkan lagi kode html ke bawah Header dan Save. Sampai Menu Drop Down berjalan dengan benar.
- Selesai, menu dropdown sudah jadi. Untuk cara mengubah warna dari menu dropdown, silakan kunjungi situs ini, http://www.cssportal.com/css3-menu-generator/ , disitu kita bisa belajar, cara mengubah bentuk dan warna menu dropdown, juga kode css dan html dari menu dropdown yang kita gunakan.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Nama Blog Kamu (Header)' type='Header'>
<b:includable id='main'>
<b:widget id='Header1' locked='true' title='Nama Blog Kamu (Header)' type='Header'>
<b:includable id='main'>
Cara lain dengan memasukan kode css dan html di template blog
- Cara diatas adalah memasukan kode di widget blog, lebih aman. Tapi jika kamu ingin mencoba cara lain, dengan memasukannya ke template blog. Masukan kode css dan html dengan format seperti dibawah ini. Cara ini tidak menggunakan<style> </style> seperti memasang menu di widget.
- Seperti format diatas, pertama kamu cari kode ]]></b:skin> dan tempatkan kode CSS diatasnya. Selanjutnya Cari kode <div class='tabs-outer'> dan tempatkan kode HTML di bawahnya. Lalu save template.
- Menu Dropdown akan muncul dibawah header. Jika ingin ditempatkan diatas header, pindahkan kode html tadi ke <div class='header-outer'>. Selesai. Semoga Bermanfaat.
Kode CSS
]]></b:skin>
<div class='tabs-outer'>
Kode HTML
]]></b:skin>
<div class='tabs-outer'>
Kode HTML

Tidak ada komentar:
Posting Komentar